こんにちは、倫太朗です。
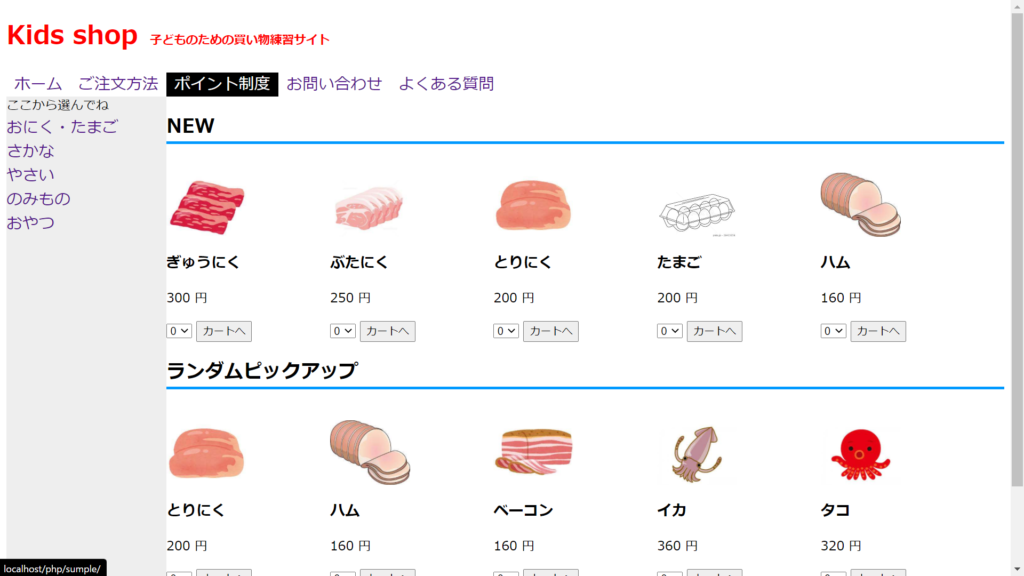
先日、プログラミング学習の実践として2カラムのWebサイトを作っていたのですが、下図のフッターとランダムピックアップのように改行されませんでした。

この解決方法について、解説していきますね。
原因
HTML
<!--右カラムの内容-->
<div id="right"><!--右カラムの親-->
<div><!--NEWコンテンツを表示--></div>
<div><!--ランダムピックアップの表示--></div>
</div><!--右カラム終了-->
右カラムの親としてrightというidをつけ、cssを右カラム全体に適用しようとしたのですが、これが原因でした。
どうやら、<div id=”right”></div>この中を右に並べて表示してしまっていたようです。だから改行されなかったんですね。
解決方法
結論から言うと、親idを辞めました。
<!--右カラムの内容-->
<!--右カラムの親は削除-->
<div><!--NEWコンテンツを表示--></div>
<div><!--ランダムピックアップの表示--></div>
こうすることで、下図のようになります。

これで改行され、縦に並びましたね!
この記事を見に来た方の問題が解決できていれば幸いです。
もし、解決しなかった場合は、無料でエンジニアに質問できるテラテイルを利用するのがオススメです。




コメント